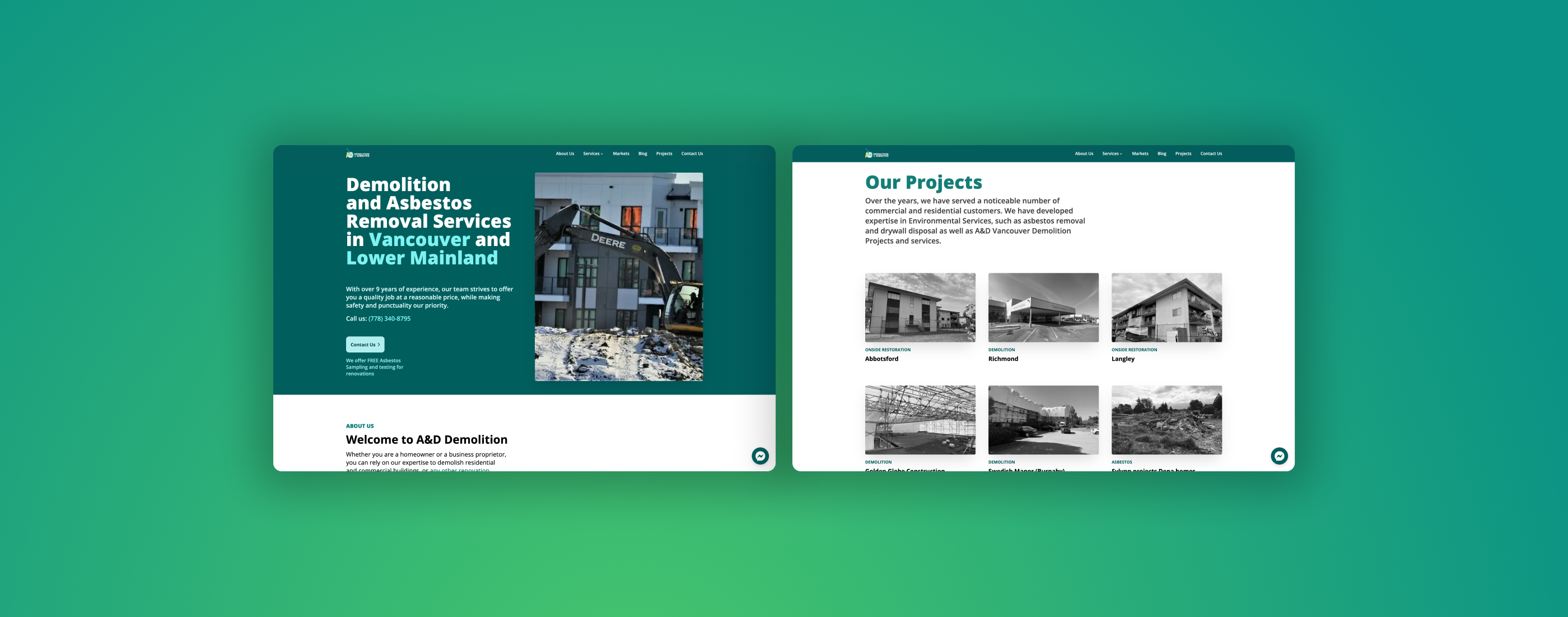
A&D Demolition specializes in demolition and asbestos removal. In recent years, their website has progressively slowed down and relied on outdated web technologies, resulting in reduced traffic and occasional accessibility complaints. My task was to design and develop the latest iteration of A&D Demolition’s website to improve performance and enhance customer engagement.
The need for better engagement
The most prominent method of communication on the old site was through contact forms, email, and phone. The noticeable drop in site performance meant that more users would never reach the contact page as the site took about ten seconds on average to load.
Based on A&D Demolition’s reports, the non-spontaneous method of communication made correspondence unnecessarily lengthy since many people reached out via email.
As customers contacted multiple companies to compare estimates, by the time A&D Demolition sent out the first reply to potential customers, some of them had already changed their minds, or in other cases, A&D Demolition was unable to find a time slot as they were involved in other projects.
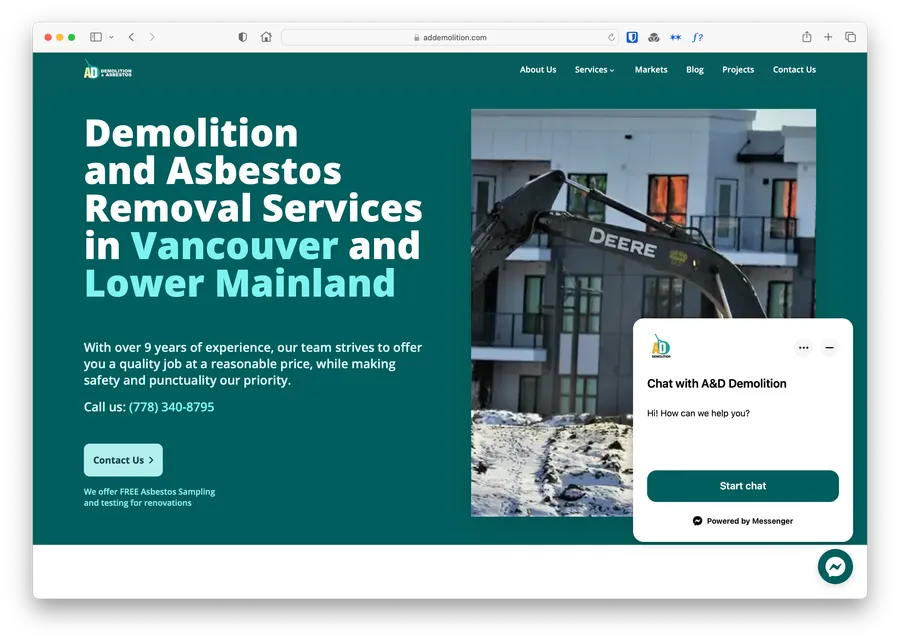
I suggested implementing a chat feature that would allow instantaneous and responsive communication. Using Facebook Messenger’s API, I added a customer chat feature that greets users, allowing users to contact A&D Demolition instantly.

Messenger’s chat plugin was used to allow for instant interaction with clients.
A&D Demolition also received many spam emails since their contact form did not have spam filtering. This was addressed by using Netlify Forms, which uses Akismet and other methods like Honeypot fields to detect bots and spam messages.
After a month-long trial period, this increased customer engagement and fewer spam emails.
Accessibility
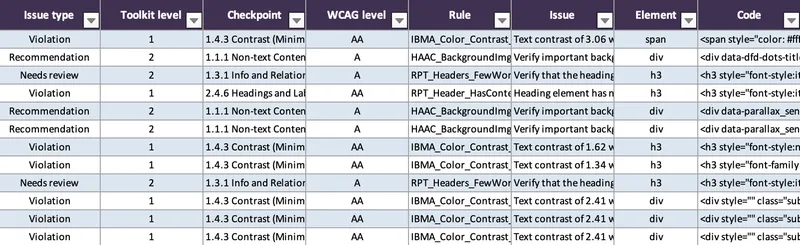
Using WAVE and IBM’s Accessibility Checker, I tested the site to find areas that could be improved in terms of accessibility. I found general issues while investigating; the older version of the site, which were addressed on the new site.

IBM’s Accessibility Checker was used to detect major and minor issues related to web accessibility.
Development
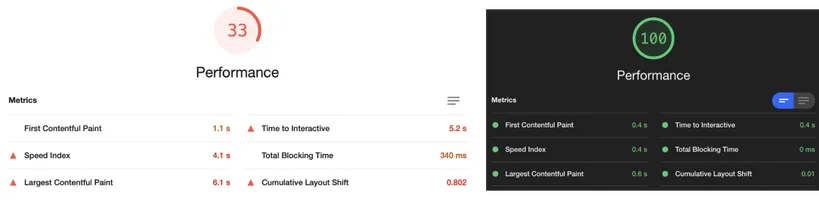
At the time, I was familiar with Gatsby and its potential to solve many of A&D Demolition’s performance and accessibility issues, which is one of the reasons I chose to use it for developing the site. It had an active community and was incredibly effortless to adapt image optimization, lazy-loading, structured data (SEO), and reducing JS bundle cost.

The new site (bottom) showed significant improvements in performance across all areas compared to the original (top). Most importantly, it reduced the site’s interactive loading time from 5.2 seconds to less than half a second.