Chaskatoon
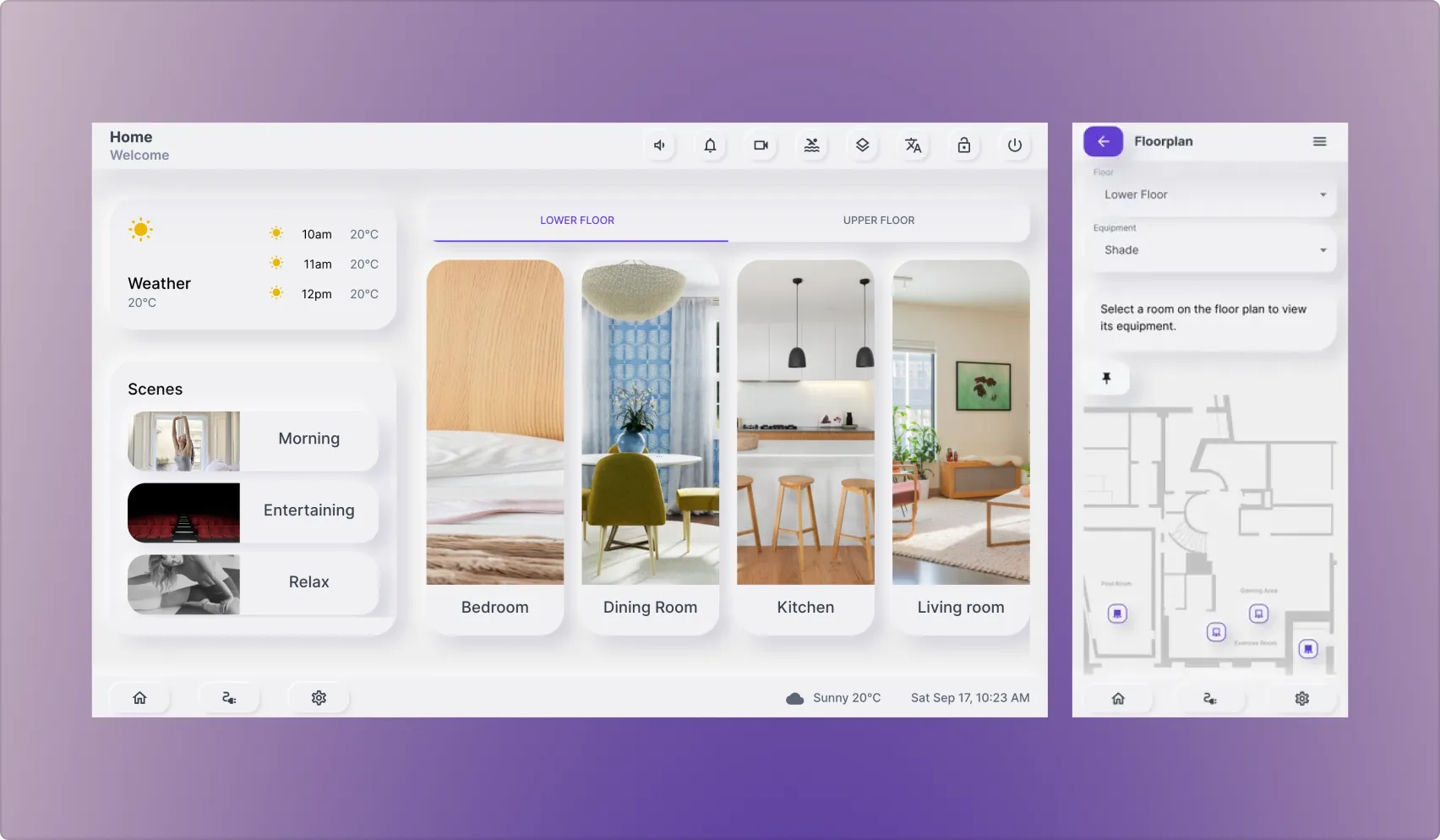
Control your home from one place
Intersystem Controls is one of the leaders in developing home automation applications. During an 8-month long internship at the company, I had a chance to work on an exciting project as a frontend developer, designing and building a responsive web application that interfaced with Crestron devices using Crestron’s (relatively) new CH5 library, a feat that was not possible before. This eliminated the need to use older non-scalable technologies which required developers to target specific hardware.



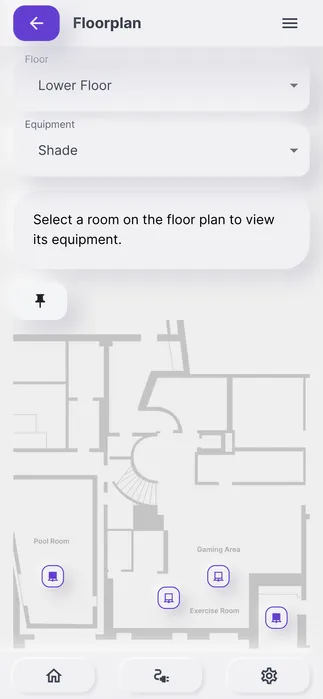
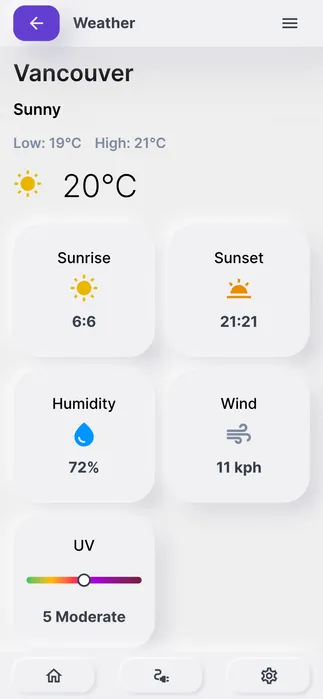
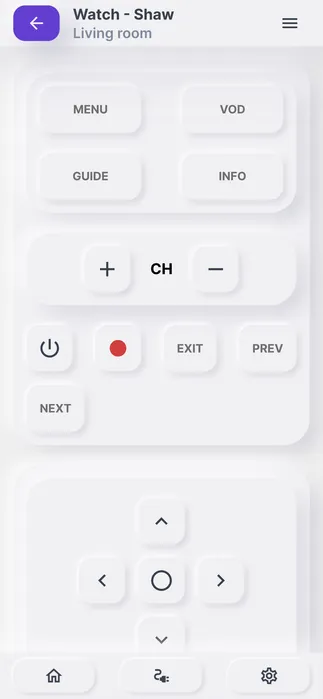
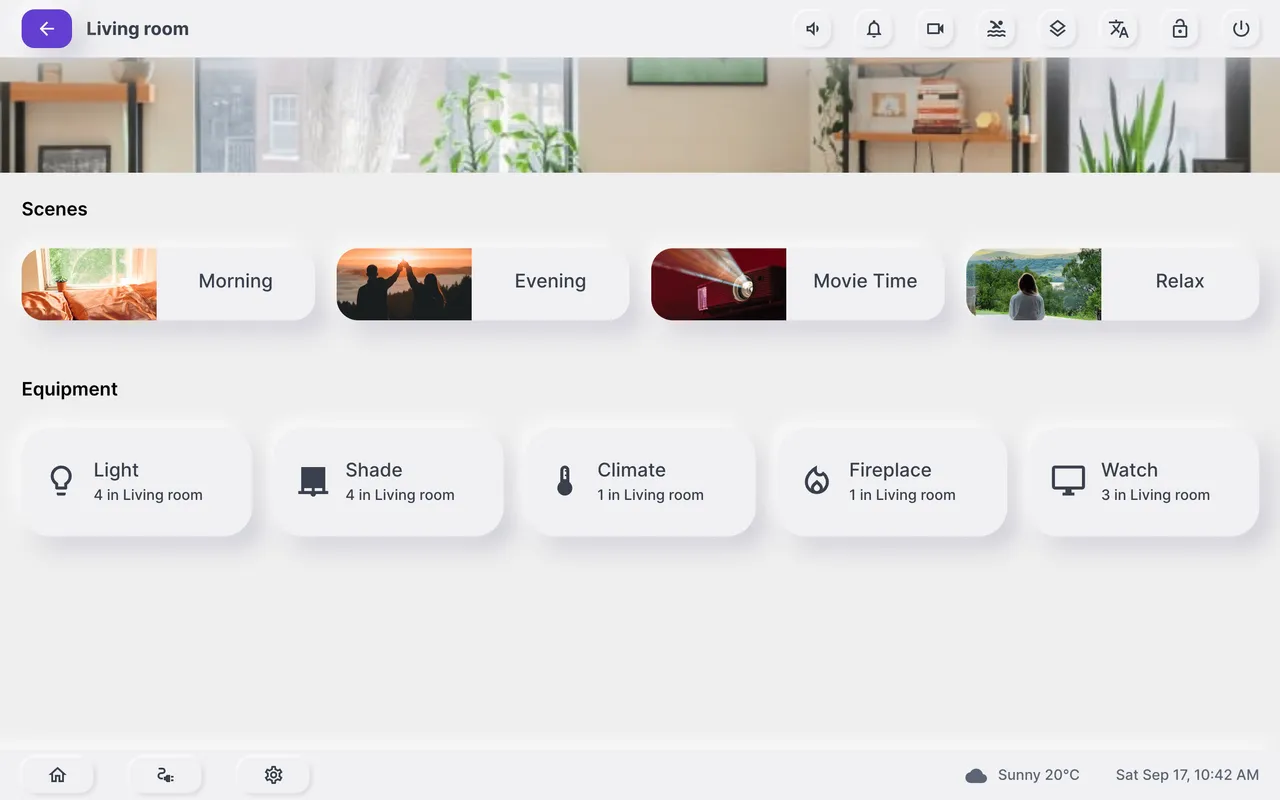
Mobile screenshots of some of the implemented features. The app can run on any device with a modern web browser and support for Crestron systems, regardless of its shape or form.
The process
In the first phase of development, I worked with the team to explore the requirements and scope of the project, get started on the initial design document, identified the key components and interface definition, and started development. Components were developed in isolation using Storybook, where I tested and documented them so anyone in the team could browse and be up to speed. Some of the features that I implemented include:
- State management
- Drag and drop
- Features (weather, room management, etc.)
- Appliance control (temperature, lights, shades, etc.)
- Floorplan system
Some of them are shown on this page.
Drag and drop feature that allows users to arrange their rooms.
Users can also control their devices by interacting with the floorplan.


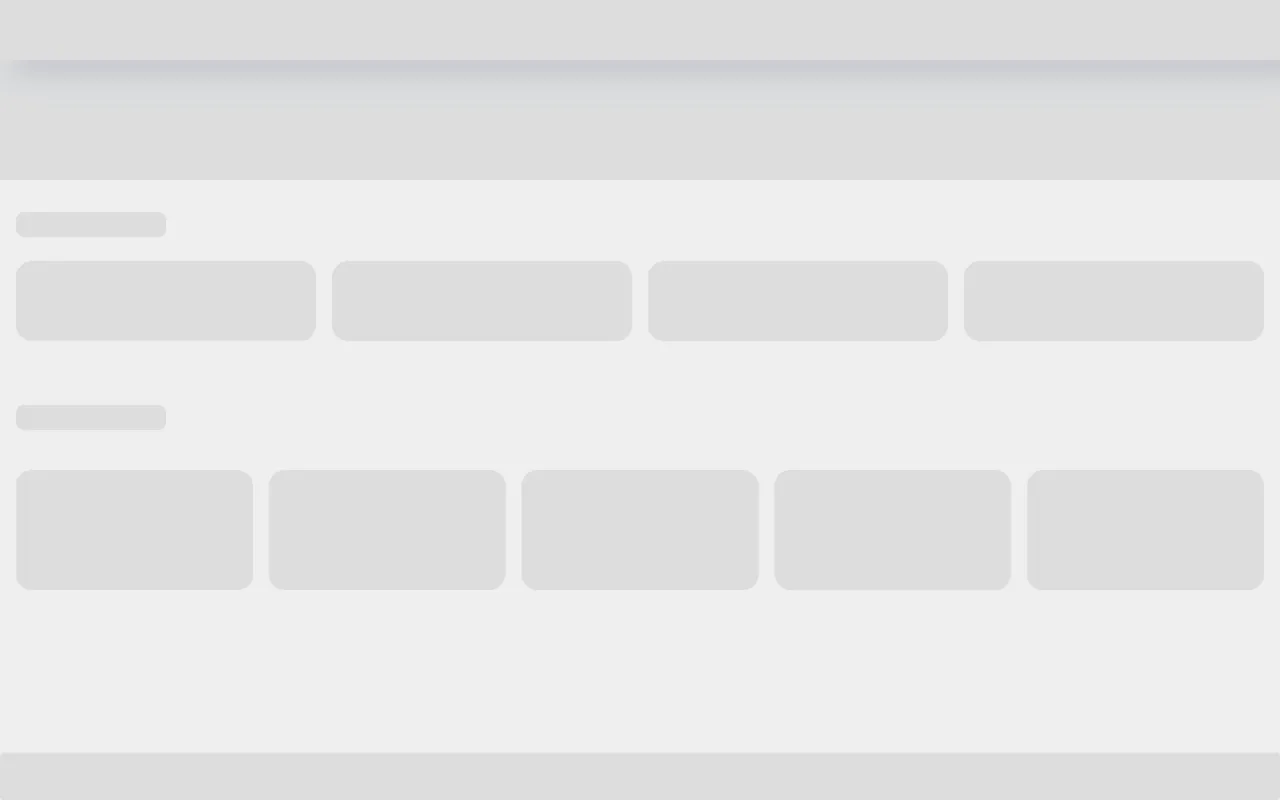
Skeleton screens were later added to mimick the page’s layout during loading, providing clues on how the page will look like.
Takeaways and future considerations
Crestron applications are typically not responsive; each screen size needs its own version. With CH5, however, I was able to develop the application using web technologies, resulting in one application that can run on a TV just as well as it runs on a tablet or phone.
During these eight months, I had a chance to reflect on a few things:
-
React is not opinionated. It doesn’t provide the tools necessary to create a full application, so developers can choose what they want. It doesn’t care about how you organize your code, fetch data, style, or what design patterns you choose. The only thing it cares about is the view and rendering it. This is liberating at first, especially coming from other frameworks, but the absence of opinion could be paralyzing, more so in web development where there are an infinite number of ways to accomplish anything. Thankfully, once the basic structure of the project was laid out, it became easier to decide how to tackle design decisions. This is something that I’ll keep refining after each experience. I may not follow the same patterns for other projects, but I’ll know where to start and how to choose.
-
Everything comes with a tradeoff. Our team hadn’t used Storybook before, but I pushed for using Storybook during the early stages of development. The cost: with every new component or update, I had to make a “story” (showing a certain state of a component), which took time. It sped up development in the beginning and added value, but it also took time to maintain. Overall, it was a net positive, however, with smaller projects that aren’t going to be scaled, it might not be worth the time.
-
TypeScript When I joined, the project was using JavaScript, and for various reasons, we ended up sticking with JavaScript. Looking back, some of the bugs could’ve been prevented using a strongly typed language, especially with all the tooling that comes with TypeScript. This isn’t a surprise, but it was an eye-opening experience at a project of this scale.